How to Use Google Analytics Lowercase Filter
 [Barb Young] on
[Barb Young] on  Monday, March 2
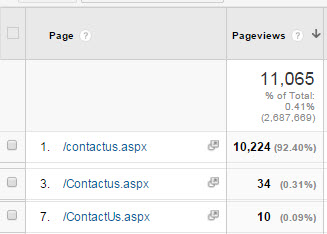
Monday, March 2 Do you struggle with multiple views of the same Request URI in Google Analytics reports? Many websites are not case sensitive, causing the same page to report with different upper and lower case page data. Here's one example from a clients' website for the Contact Us page:
 Google Analytics Site Content Report with multiple page views
Google Analytics Site Content Report with multiple page views
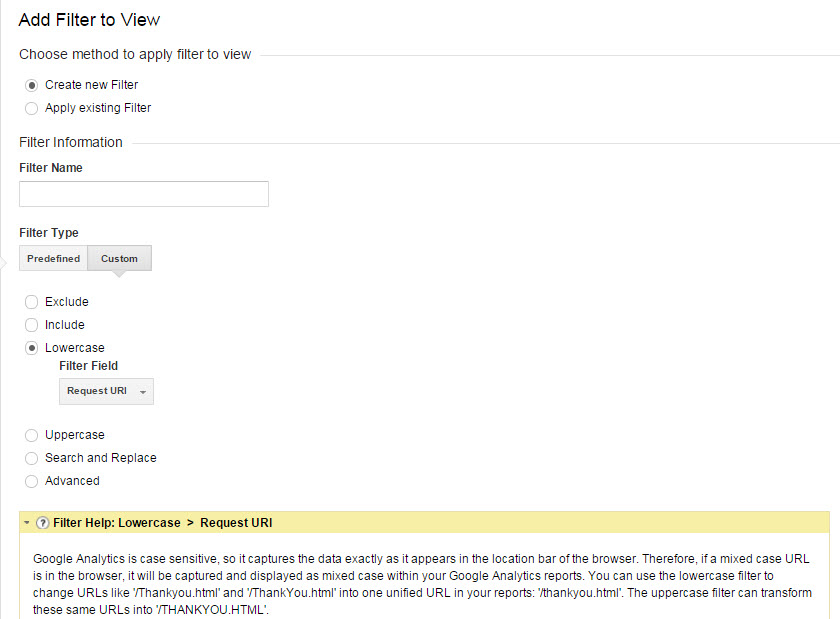
This can be maddening, especially when attempting to analyze a page's role in customer site navigation. Luckily, there's an easy fix for this. Simply create a custom lowercase filter like this:
 Google Analytics Custom Lowercase Filter
Google Analytics Custom Lowercase Filter
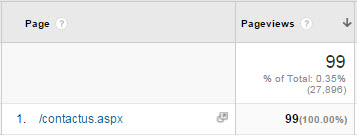
Now, all versions of the page are reported in one line of data, not 3 (or more). Since applying the filter:
 Analytics Site Content report after filter application
Analytics Site Content report after filter application
NOTE: It's important to note that filters are not retro-active. Filters only work from the moment they are applied, forward. If you're not sure how a filter will change your data, we recommend creating a "test view". Your test view should include the same filters as your original "filtered view", as well as your new filter. Give your new view time to gather data, then compare the results. If you're confident that your filter is configured correctly, you can then apply it to your main "filtered view".
 custom filters
custom filters 
 CONTACT US
CONTACT US